

- SNIPPETSLAB WINDOWS HOW TO
- SNIPPETSLAB WINDOWS UPDATE
- SNIPPETSLAB WINDOWS PRO
- SNIPPETSLAB WINDOWS CODE
- SNIPPETSLAB WINDOWS OFFLINE
Instead of varying commit messages too much (e.g.
SNIPPETSLAB WINDOWS CODE
They even plan to enable you to add your own (internal) code snippets along with the official ones.ĭid you know that you can add snippets in Chrome DevTools? Victor de la Fouchardière changed that. They have a variety of snippets, and you can contribute and add some more. Type "react", select a suggestion, and hit enter. SnipSnap suggests code snippets as you type for several libraries and frameworks. I am surprised SnipSnap has only ~4.300 active installs, considering how supportive it is - at least for me. Snipsnap - Code Snippets for Javascript libraries (VS Code) You can stay organized by adding multiple tags to the snippets too.ĭo you also use SnippetsLab or another tool?
SNIPPETSLAB WINDOWS UPDATE
They update the gist as you change the snippet in SnippetsLab. I can share snippets with others by creating a gist for the shared snippet with SnippetsLab. "React", or "Git") manually or automatically.

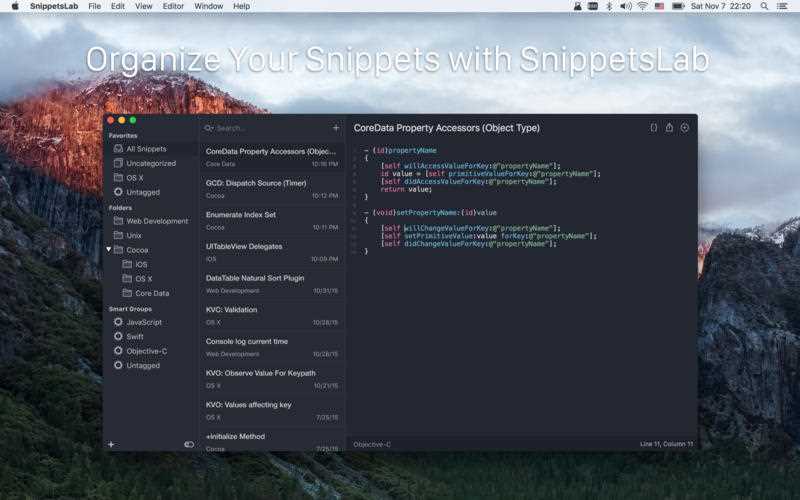
These snippets can be grouped in folders (e.g. Create snippets within seconds with a suitable syntax highlighting (e.g. SnippetsLab is my snippet manager of choice. It's about time to think about using snippet managers and collection tools to tweak this situation. But not only console.logs, but also other code snippets are used again and again. For fast logging variables, I am using Turbo Console Log for VS Code. Snippet Managers and Snippet Collection Toolsīy no later than me writing console.log('variable', variable) the third time I am looking for ways to improve my workflow and productivity. Combined with Dash workflow for Alfred or the VS Code extension you can look up documentation within seconds. This includes documentation for Bootstrap, CSS, Docker, Elastic Search, Elixir, JavaScript, NodeJS, PHP, Python, React, and more! It is super helpful in so many ways.
SNIPPETSLAB WINDOWS OFFLINE
Get instant offline access to 200+ API documentation sets with Dash. We love and hate JavaScript for it's "WTF"-moments, don't we? Wanna see some of them? There is an extensive list of examples of "What the f*ck JavaScript?" examples on GitHub. My favorite operating system is also macOS. I thought Windows is still more popular than macOS. Interestingly, for me was the distribution of the answers.
SNIPPETSLAB WINDOWS HOW TO
31 15 Games to Play for Your Next Virtual Game Night 32 How to create your first ESLint Plugin 33 Discussion: NextJS or Create-React-App for a back-office application? 28 📺 I started streaming on Twitch and YouTube! 29 6 Open Source Tools to create inspiring presentations 30 Week in Review Episode 30 - Time for a feedback round. 27 Monitor your website's uptime and present results on a status page with GitHub Actions. new 17 Lazy loading React components with loadable components 18 Organize your GitHub Stars with Astral 19 Practice typing error-free and fast with the keyboard 20 Summarize any text with “TLDR This” in a click 21 Experience how "artificial intelligence" judges your face 22 Remove backgrounds from images in seconds with remove.bg 23 5 free MacOS Apps to Make Everyday Life Easier 24 My favorite Git GUI client for 2020 25 How to extract text from graphics and digital documents in seconds 26 How To Quickly Create a Desktop for your Digital Life.
SNIPPETSLAB WINDOWS PRO
11 Three CLI Tools I use every day 12 My Top 22 Chrome Extensions 13 Storybook 6.0 was released 14 Manage your Chrome tabs like a Pro with Workona 15 Discover Dev News with every new tab you open - thanks to v! 16 Do something. 8 How does your GitHub profile README look like? 9 I take my notes in Notion and Roam Research, and you? 10 These 3 snippet managers and collection tools increase your productivity. ✅ 6 My Top 5 VS Code Extensions 👨🏻💻 7 I was offline for a few days and I enjoyed it. 3 Alfred Workflows are 🔥 4 I am refactoring my personal website 🔧 5 Getting Things Done, or not. 1 Week 20 of 2020 passed - Week in Review 2 Week in Review - Week 21/20.


 0 kommentar(er)
0 kommentar(er)
